How to design a practice areas landing page for a law firm website
As a lawyer, you know how important it is to be able to clearly communicate the practice areas on which your firm focuses. When prospective clients know your practice areas, they can determine whether they are looking in the right place for a lawyer.
Today, most people search for attorneys online. Including a practice areas page on your law firm website can help both your firm and your potential clients. A practice areas page can serve as a pre-screening tool so that you are only contacted by people who have legal issues in the areas in which you practice. It can also help people with other types of legal issues to quickly figure out that they need to continue searching if their issues do not fall within the areas in which you focus. Like the other pages of your website, your practice areas page has a few key components. Including them can help to draw in the types of clients that your firm is targeting.
Template selection
For this page we will want to avoid the right-sidebar template because it can be too visually distracting. You will want to encourage your potential clients to focus on the areas that you practice and on why they should hire your firm by keeping the page uncluttered and visually enticing. Your individual practice details pages will include right sidebars, but that will be discussed in the next chapter. For the main practice areas page, you will not include a sidebar so that your site visitors can quickly find the practice area that is relevant to their needs and click through for further information.
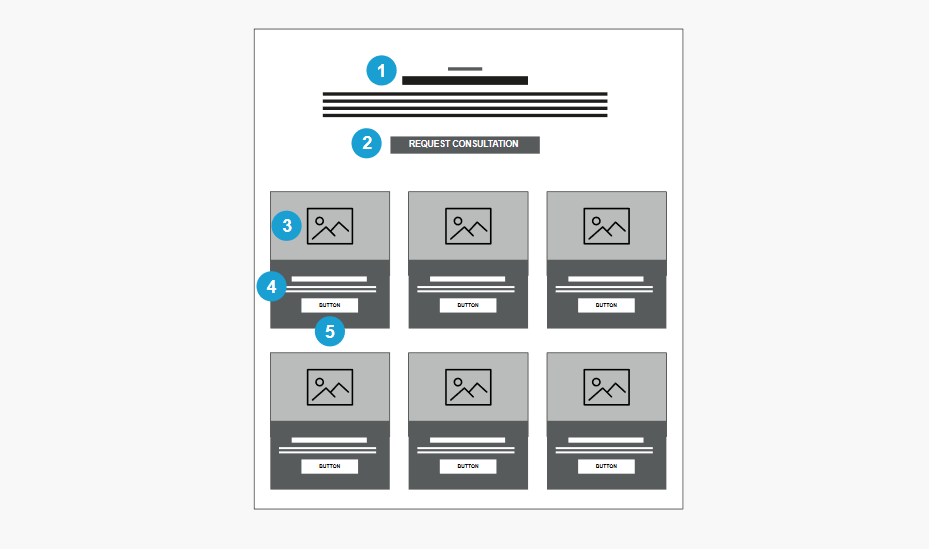
The Practice Areas Landing Page
- intro text
- link to contact us page
- relevant stock image
- practice area name
- link to detail page
Beneath the intro headline, sub header, and the introductory paragraph, you should next include a listing of all of your different practice areas. Whether you have one practice area or 20, they should all be listed here. For example, if you practice in the main area of family law, your practice area listings might include the following subtopics, among others:
- Divorce
- High-net worth divorce
- Complex property division
- Child support
- Spousal support
- Annulment
Rather than simply having a list, you should have separate tiles for each practice area with relevant imagery included. This helps people to visually read through your list. You can also use icons. You will want to avoid having a wall of text because it can lose people’s attention.
Each of your individual practice areas should have short descriptions so that readers can quickly scan the content. The blurbs should be short sentences, and each practice area should only include one to two sentences that capture it. The individual practice areas should be clickable, allowing site visitors to click through to your individual practice details page so that they can obtain further information.
The Ultimate Law Firm Website Blueprint: A step-by-step guide to creating the perfect law firm website
In case you missed previous posts, here they are:
Part One: Intro
Part Two: How to create a sitemap for a law firm website
Part Three: The complete guide to planning and designing a law firm website homepage
Part Four: The Ultimate Law Firm Website Blueprint: The Sub pages
Part Five: How to write the about page for a law firm website
Part Six: How to design a practice areas landing page for a law firm website
Please sign up for our newsletter below to get updates on this series.